
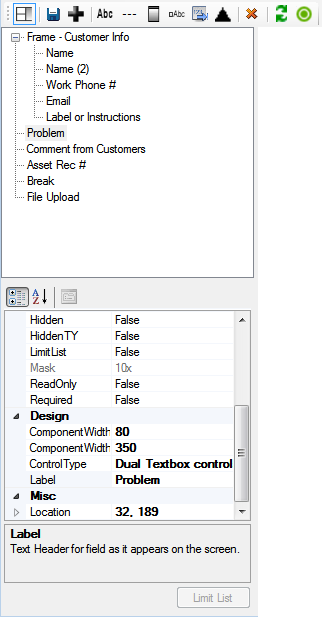
The top half of the Details window lists all fields and components currently included on the form in the order in which they appear.
- As the location of components change in the Form Preview the list order changes automatically.
- Selecting a component in the list also selects it in the Form Preview. Likewise, when a user selects an item in the Preview, the same item is selected in the list.
- Selected components are highlighted in bright green (in the Preview).
As components are selected, the Properties grid at the bottom of the screen displays the current component's properties. Within this grid, users can make fields read-only or required, insert a default value, re-label components, set sizes, etc. (Definitions are provided for all available properties.)
Consider the following when making changes:
- Default Values - If a default value is designated in the Desktop application, it will NOT appear in the properties dialog; however, if no default value is entered here, the default value from the Desktop application appears on the web form when it is run. Any default values entered here do not affect the Desktop application.
- Required Fields - If a field is required on a Web form, it does not affect the Desktop application; however, if a field is required in the Desktop application, the Lucity Administration for Web Apps tool will add it to the Web form as a required field. Required fields are identified with an asterisk (*) and a different background color. An error message appears if users attempt to submit a form without data in a required field.
- Pick Lists - When a pick-list field is included on the Form, administrators must use the Control Type property to indicate the type of data the field will accept. These include a Dropdown, Dual Dropdown, or Code field that can be typed in with a lookup button.
Note: Changes made to each component's properties appear automatically in the Form Preview.