
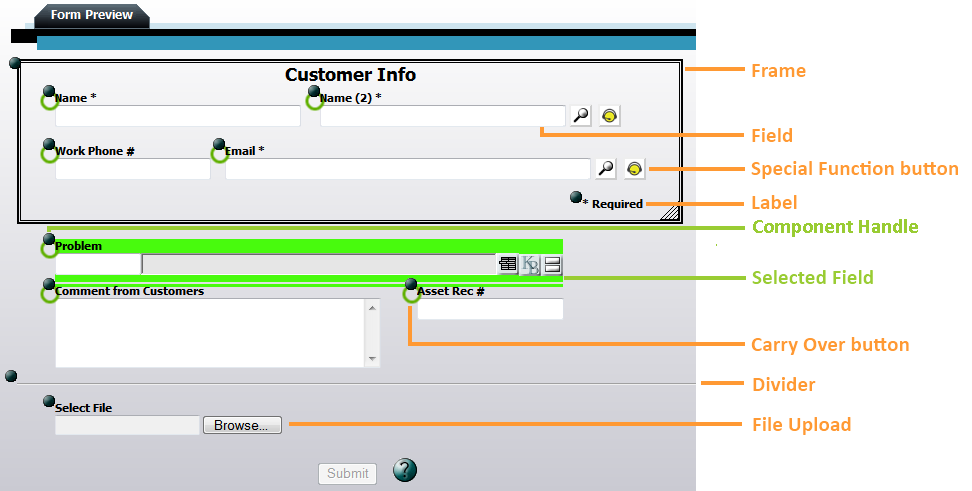
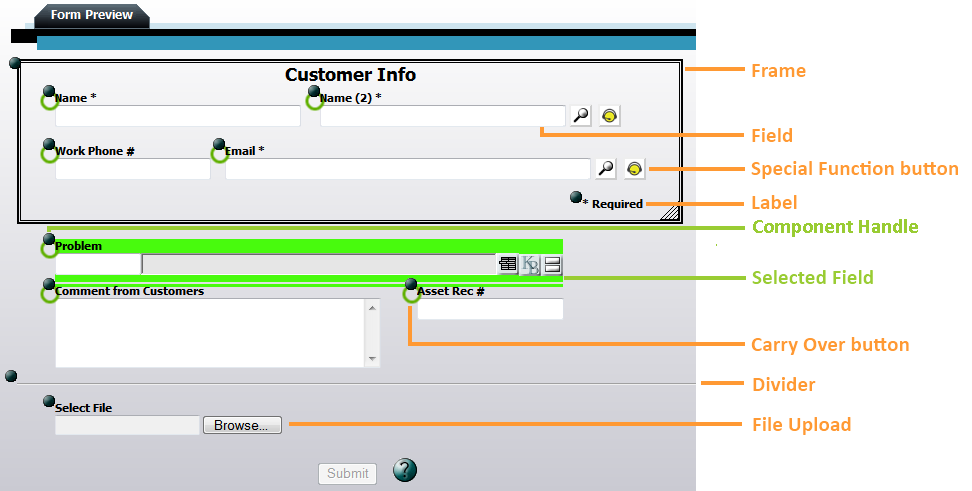
The Form Preview is where most Form editing takes place. Within this window, users can select components to edit properties, move components, change labels, and test field functionality (in a limited manner).

Form Components |
|
Fields |
Displays the list of available fields to choose from, then adds the selected field to the form. Fields display attribute data from the module. |
Label |
Adds a label component to the form. Labels are a way to add text or notes within the form itself. |
Divider |
Adds a horizontal line that visually breaks up the form. |
Frame |
Adds a a boxed section to the form. Frames are used to group similar fields. When a designer moves a frame, its components move with it. |
Behavior |
Adds a behavior component to the form. A "Remember Me" checkbox or a "Use Requestor's Address" checkbox are examples of behavior components. Note: This option is available only on Request submittal forms. |
File Upload |
Allows the designer to include upload dialog boxes in the form. Upload boxes let users attach a file to the record and upload it to the server. |
Spacial Function Field |
Indicates that special functions are available for a field. These buttons are automatically added. Click on the button to see the functionality available. Examples of special functions |
Editing Tools |
|
Component Handle |
Enables users to control the position of a component in the Form Preview. Appear as solid dark circles at the corner of the component. Click the control and drag it to move the field, label, etc. to the desired location. |
Selected Field |
Indicates that a field or other component is selected. The field appears highlighted in bright green. |