
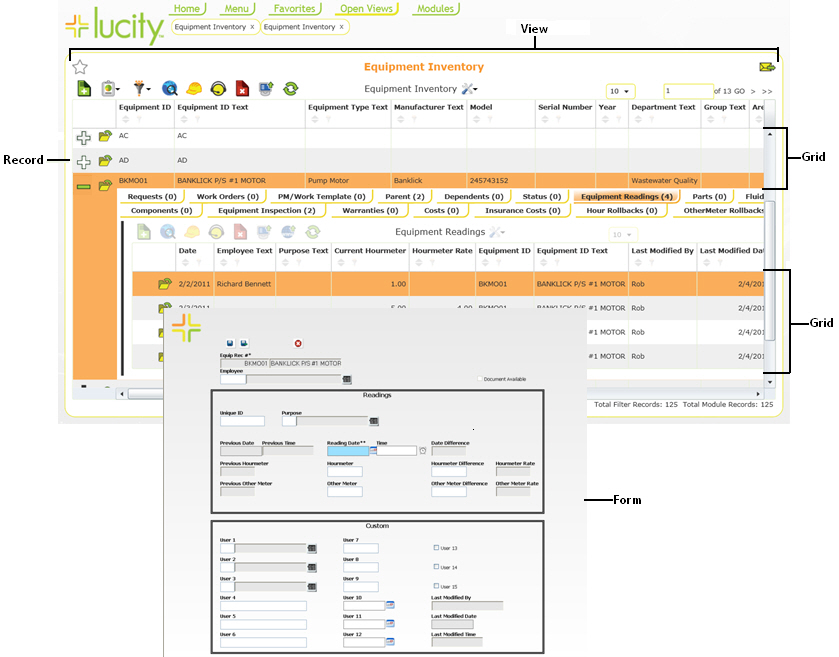
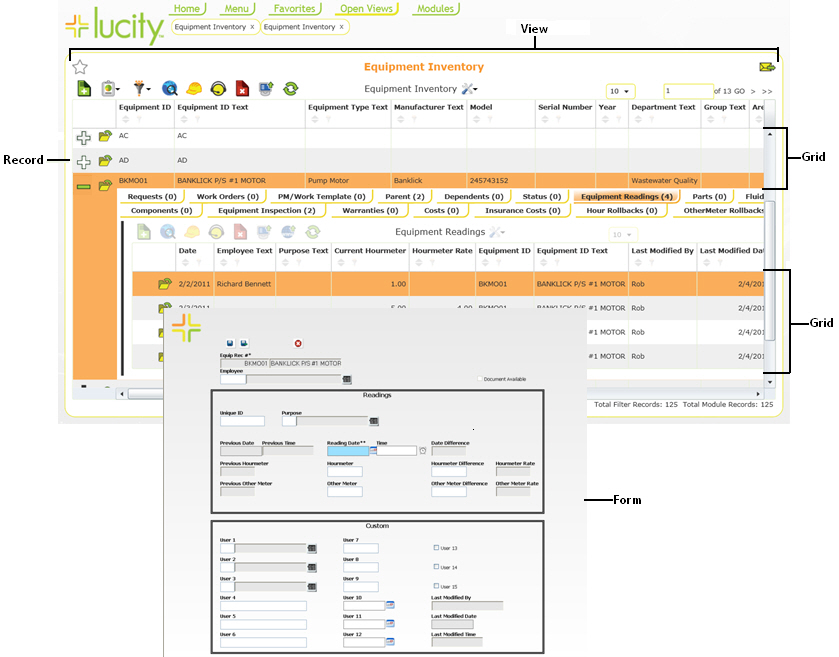
The Web system allows you to create custom forms to be used online. These Views are made up of three main components: General Forms, Detail Forms, and Grids. To help you understand how to create custom forms, these components are described briefly below.

Component Name |
Description |
View |
A View dictates the overall structure of the online forms and displays data in Grid format. You can have a parent grid as well as child grids (these are like the parent modules and child records in the desktop application). |
Grids |
Grids are individual components within the General forms. They allow you to create parent and child grids. Each grid can then have a Detail form associated with it. For example, there may be parent Request grids that contain child grids like Requestors, Comments, or Tracking information. There may also be parent Work Order grids that contain child Resources, Tasks, and Tracking information. Other inventory forms can be arranged in a similar manner. |
Forms |
A Form is used for adding a new record, editing existing records, or viewing details about a single object. Data in a View is not displayed in a Grid. Forms are launched in a separate browser window. These forms may be tied to a Grid, or used alone as Request Submittal forms. |
The topics below show you how to design and edit all components of your custom forms. To help you begin creating new forms, we've provided you with a series of templates. While these templates cannot be placed directly on your menus for use on the web, you can then copy these templates and then edit them to make custom forms and grids of your own. You can create as many custom components as needed.
Remember, each component that you create is fully customizable; the pictures included in this help guide are mere examples. With this program, you have the power to create forms and grids for any and all uses that you can imagine. Here, we've included the basic steps needed to create your components. What you do with these steps is up to you!
In This Section |
See Also |