
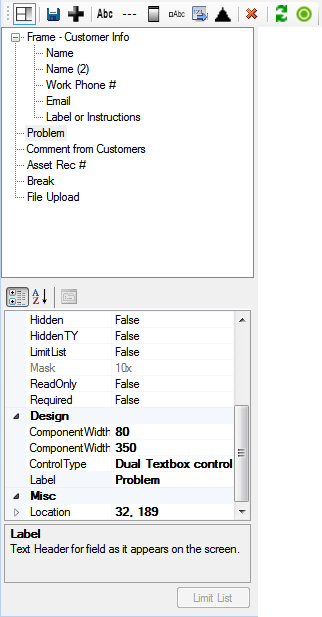
The top half of the details window lists all fields and components currently included on the form in the order that they appear.
- As components in the Form Preview the list order will change automatically.
- Selecting a component in the list will select it in the Form Preview. Selecting it in the Preview will select it in the list.
- Selected components are highlighted in bright green (in the Preview).
As components are selected the Properties grid at the bottom will change to reflect the current component's properties. Using the properties users can make fields read-only or required, insert a default value, re-label components, set sizes, etc... Definitions are provided for all available properties. Consider the following when making changes:
- Default Values - If a default value is designated in the desktop application, it will NOT appear in the properties dialog; however, if no default value is entered here, the default value from your desktop application will appear on the web form when it is run. Any default values entered here will not affect the desktop application.
- Required Fields - If a field is required on this form it will not affect the desktop application; however, if a field is required in the desktop application it will be forced onto the form by the Lucity Administration for Web Apps and will also be required on the web. Required fields will be identified with an asterisk (*) and a different background color. An error message will be displayed if users attempt to submit a form without data in these required fields.
- Pick Lists - When a pick list field is included on the form administrators will need to select the type of data entry allowed (using the Control Type property). Users to type data into a field or select from a list. An error message will be displayed if an invalid submission is entered into one of these fields.
Note: Changes made to each component's properties will appear automatically in the Form Preview.